مهم ترین دلایل کند بودن سایت چیست؟
مهم ترین دلایل کند بودن سایت
در هنگام طراحی سایت یکسری فاکتورهای مهم بایستی رعایت گردد ، در این مقاله به بررسی عواملی که بر روی سرعت یک وب سایت تاثیر گذار می باشد پرداخته ایم!
سرعت بالای سایت از فاکتورهای مهم سئو از نظر گوگل است. کند بودن سایت و سرعت پایین بارگذاری صفحه از مهم ترین علت هایی است که بازدیدکنندگان صفحه شما را ترک کنند، بنابراین با افزایش سرعت سایت می توانید بازدیدکنندگان دائمی و رضایت بیشتری از صفحه تان داشته باشید. در مقاله زیر به چند علت مهم که در کند بودن صفحات مؤثر است را بررسی می کنیم.

1-انتخاب هاست نامناسب
به طور کلی هاست به معنای میزبان وبسایت شماست. محتوای سایت در یک فضای اختصاصی با منابع مشخص قرار می گیرد تا وبسایت برای ارائه خدمات در دسترس کاربران و بازدیدکنندگان قرار گیرد. هاستی که خریداری می شود باید دارای سرعت بالایی باشد تا بارگذاری صفحات شما با سرعت بیشتری انجام شود. پیشنهاد می شود برای عملکرد بیشتر سرعت سایت از هاست های پرسرعت یا پربازدید استفاده نمایید.
2-انتخاب مکان سرور
زمانی که یک عبارت را جستجو می کنید، گوگل با توجه به موقعیت و آی پی کاربر، نزدیک ترین سایت ها و نتایج جستجو را از نظر مکان سرور نمایش می دهد. پس خرید هاست بهتر است از محل نزدیک به خودتان خریداری شود. هرچه سرور سایت شما دورتر باشد سرعت بالا آمدن سایت کمتر می شود. پس اگر در ایران فعالیت می کنید بهترین کار خرید هاست از سرورهای ایرانی است.
3-استفاده از کدنویسی مناسب
از دیگر عوامل مهم در افزایش سرعت سایت، کدنویسی بهینه و رعایت استاندادهای کدنویسی می باشد. برای این کار می توان کدها را با روش Compression Gzip فشرده سازی کرد یا با حذف سطرهای خالی و حذف کامنت ها بهینه سازی کرد.
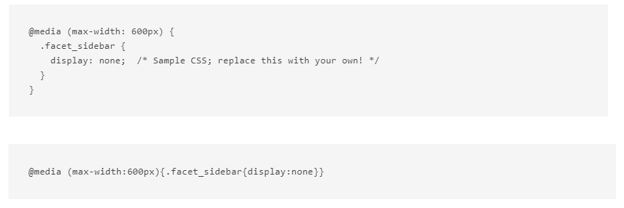
روش های بهینه سازی و Minify کد css
- اختصار در نوشتن کدها
- درج کدها به صورت inline
- حذف واحدها و فرمت های غیرضروری
- ایجاد افکت های گوناگون برای تصاویر با استفاده از css
- حذف کامنت ها
- حذف فضای خالی
- ارجاع به فایل های Stylesheet در بالای صفحه
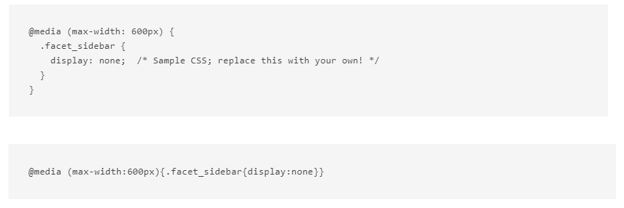
برای نمونه تفاوت کد فشرده سازی شده:

4- فشرده سازی Gzip چیست؟
روش Compression Gzip یک روش فشرده سازی فایل است که باعث کاهش حجم فایل ها و افزایش سرعت لودشدن سایت می شود. با این کار 50 الی 70 درصد از حجم فایل های html و css کاهش می یابد که باعث کاهش حجم اطلاعات ارسالی از سرور و افزایش سرعت بارگذاری سایت می شود. وقتی کاربر آدرس سایتی را در مروگر درج می کند، مرورگر اول یک درخواست از سمت header یعنی “content-encoding: gzip” ارسال میکند تا بررسی کند آیا جواب این درخواست مثبت است یا منفی. اگر درخواست از سمت سرور شناسایی شد و مثبت بود، سرور فایلهای فشرده شده را به مرورگر ارسال میکند، درغیر این صورت سرور فایلهای غیر فشرده و سنگین را به مرورگر ارسال میکند. همه مرورگرهای جدید gzip را پشتیبانی می کنند.
5-بهینه سازی ویدیوها و تصاویر
تصاویر نقش مهمی در زنده بودن سایت و تعامل بیشتر بازدیدکنندگان دارند اما در عین حال در افزایش حجم صفحات و در نتیجه کند شدن سایت تأثیر زیادی می گذارند. بنابراین از تصاویر بهینه شده با حجم مناسب استفاده کنید. برای بهینه سازی سایت می توان فرمت تصاویر را تغییر داد یا از ماژول های سیستم های مدیریت محتوا برای بهینه سازی استفاده کرد . یک روش دیگر استفاده از حالت lazy load (یا بارگذاری کند) برای بارگذاری تصاویر و ویدیوها می باشد. در این حالت تصاویر با اسکرول کاربر در هر بخش از سایت انجام می شود.
6-استفاده از قالب مناسب
قالب هایی با کدنویسی ضعیف یا دارای انیمیشن زیاد و بیش از حد گرافیکی و پیچیده حجم زیادی دارند و موجب کند بودن لود شدن سایت می شود. بهتر است که از قالب های ساده و سبک استفاده کنید.
7-قرار دادن کدهای javaScript و CSS در فایل های خارجی
کدهای css و javaScirpt زمانی که در فایل html قرار می گیرد با هر بار فراخوانی بازدیدکنندگان به سایت دانلود می شوند که این کار زمانبر است. قرار دادن کدهای css و javaScirpt در فایل های جداگانه باعث می شود باعث مرورگر همان فایلی که در ابتدا دانلود کرده است را دانلود کند.
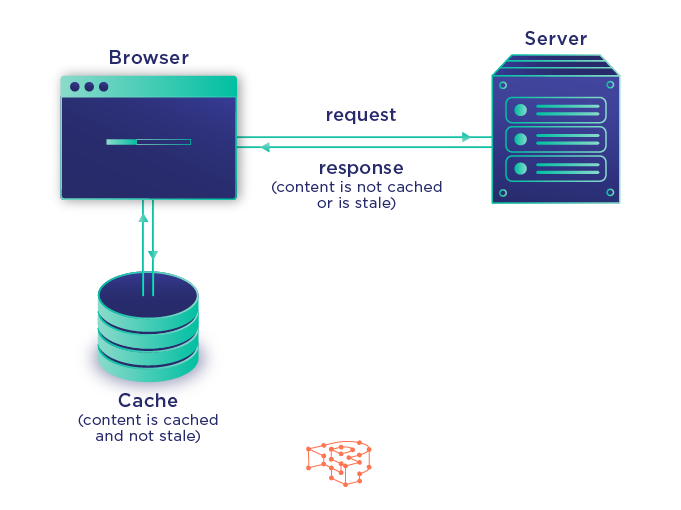
Cache-8 کردن صفحات
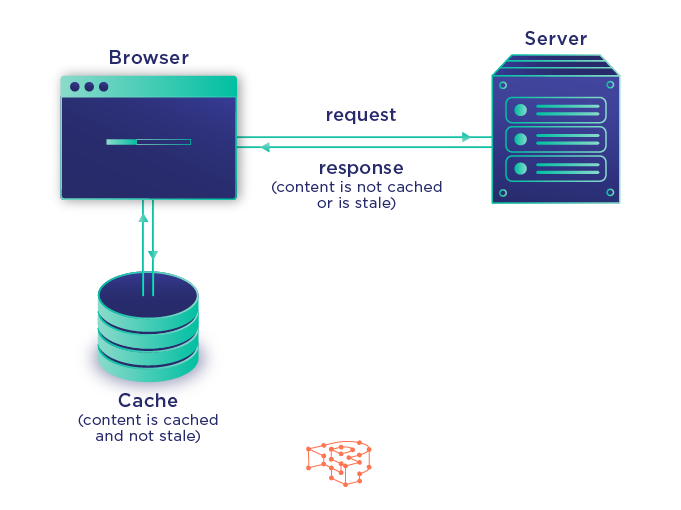
کش سایت مانند حافظه کش کامپیوتر و سرور مانند حافظه رم است. کش سایت مکانی برای ذخیره سازی موقت اطلاعات سایت های استاتیک می باشد. زمانی که کاربر وبسایتی را باز می کند، به جای دریافت اطلاعات از سرور، از کش سایت استفاده می کند زیرا برای دریافت اطلاعات از سرور زمان بیشتری نیاز است پس با کش کردن سایت پردازش اطلاعات با سرعت بیشتری انجام شده و در نتیجه صفحه شما سریع تر لود می شود.

9-کاهش زمان پاسخ سرور
یکی از بزرگترین عوامل در میزان بارگزاری صفحه و سرعت سایت شما زمان جستجوی DNS است. DNS یا سیستم نام دامنه یک سرور با یک پایگاه داده از آدرس هاست وقتی یک کاربر ادرس URL را داخل مرورگر می نویسد IP شما تبدیل به یک نام می شود که نشان دهنده ی موقعیت آنلاین است.
در نهایت اعلام می کنم در صورتی که تمایل به طراحی وب سایت با رعایت نکات و استانداردهای گوگل می توانید طراحی آن را به اصفهان پیامک فعال در حوزه طراحی سایت در اصفهان و همچنین سئو سایت در اصفهان و دیگر نقاط کشور واگذار نمایید، آماده ارائه مشاوره به شما دوستان گرامی هستیم.
دسته مقاله: مقالات طراحی سایت